在測試Cordova的過程中,遇到很多錯誤訊息...特別將這些錯誤訊息做了記錄,在此介紹一下...這些錯誤訊息。
錯誤訊息一:
我的開發環境是Visual Studio 2015(以下簡稱VS),每次在Release Android APK時,都會出現在這個錯誤訊息
「嘗試附加至 Google Android 模擬器時發生錯誤。例外狀況: 無法啟動程式 'S:\Android\sdk\platform-tools\adb.exe'。作業不受支援。未知的錯誤: 0x80070057。。」
這個狀況是,在我開發的環境中,我沒有接上實體的Android手機做測試,所以每一次要Release Android APK時,VS會產生新的APK檔,但因為找不到實體Android手機,所以出現這個錯誤訊息。(一直到現在,我的筆電,都無法偵測到手機...)
錯誤訊息二:
再來是這個「Picked up _JAVA_OPTIONS: -Xmx512M」同樣在Release Android APK 會出現的錯誤訊息,我在Android Studio(以下簡稱AS)和VS 都遇過,特別是在AS,Java的開發環境,本來就很陌生,再看到_JAVA_OPTIONS: -Xmx512M,這個之後,更是覺得奇怪,怎麼會這樣。
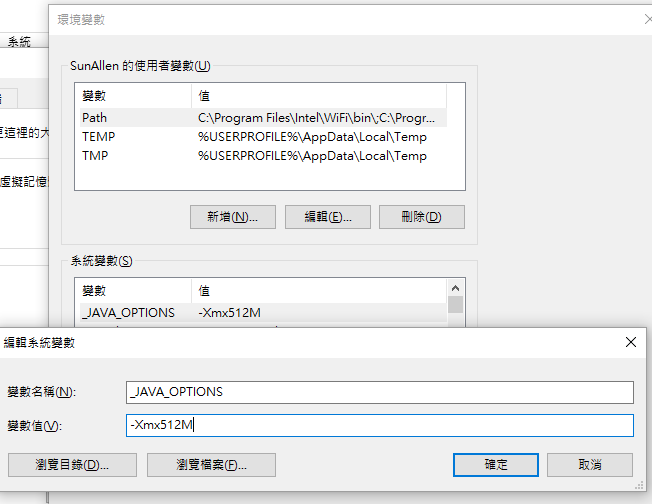
後來,在網路上查到,開發環境為Windows時,只要設定一個環境變數就好了,就像下圖這樣。

設定好之後,有沒有再出現「Picked up _JAVA_OPTIONS: -Xmx512M」 這樣的錯誤訊息? 有的! 偶而還是會出現, 怎麼辦呢? 把VS關掉再重新,就好了。
根據我的觀查,在此和大家說明一下,當我們用VS開啟一個Cordova的方案之後,相關Cordova環境設定好之後(Plugin, config.xml,等等),在第一次(First time),要用VS做「DEBUG」時,VS會開始下載非常多的相關套件、補充包或是不知道是什麼的東西回來,這些下載完之後,就直接進入 Debug Android APK 或 Release Android APK,然後就會出現Picked up _JAVA_OPTIONS: -Xmx512M,照那種下載量來看,設定成5120M,可能都不夠,因此將VS關掉,再重開,就不會再遇到相同的情況,因為它真正需要下載回來的東西,已經下載完了。
用白文話描述這的情況就是...開發環境中的某個機制,沒有處理到很好,背景下載所需的東西完成後,「沒有釋放記憶體」。
錯誤訊息三:
Refused to execute inline script because it violates the following Content Security Policy directive: "default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'". Either the 'unsafe-inline' keyword, a hash ('sha256-xxVr+yd7GMlXgmqIXvw3ejCpV68+scJcQm2sx43l3Vs='), or a nonce ('nonce-...') is required to enable inline execution. Note also that 'script-src' was not explicitly set, so 'default-src' is used as a fallback.
這類的錯誤訊息,是在使用VS寫Cordova時,第一次看見的...在這一堆訊息中,關鍵字只有一個...Content Security Policy「簡稱CSP」,可是Google搜尋時,請不要找CSP,因為很多專有名詞的縮寫,都是CSP,像晶片封裝,香港警務處總警司...Content Security Policy。
雖然我參加的是Morden Web組,不是Security組,但還是稍微稍微Cross一下好了,因為如果要用這個CSP,開發網頁時就會受到影響。
這個網站,有完整的介紹和說明:https://content-security-policy.com/,官方網站畫面如下:
開場白就講「helps you reduce XSS risks on modern browsers」,所以要不要用...看個人或看公司。
HTML5裡面有很多TAG,CSP 被用在那裡呢? 被用在META這一個Tag裡面,這個意思是什麼? 這個意思是...我們可以用也可以不用。meat是用來描述...所在網頁的...「輔助」資訊(我的理解),像如果要用JqueryMobile,就要加入
<meta name="viewport" content="width=device-width, initial-scale=1">
又或者像是
<meta property="og:title" content="Hello Here!"/>
上面兩個例子,都是屬於可用,可不用的範圍,不像HTML內的 html, head, body,屬於必需存在的tag。
在VS開發環境中,只要建立了一個新的空白的(Blank)的Cordova網頁,它就會自動帶出下列的CSP,但它會有說明,說明如下:
<!--
視需要在下方的中繼標籤中自訂內容安全性原則。將 'unsafe-inline' 加入 default-src 以啟用內嵌 JavaScript。
如需詳細資料,請參閱 http://go.microsoft.com/fwlink/?LinkID=617521
-->
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
如果使用上面那個預設帶出的CSP,在那此頁的HTML碼中,無法包進JavaScript,如果用了,就會出現錯誤訊息,並且無法Release Android APK。
在W3C中,對於CSP的說明如右邊的連結:https://www.w3.org/TR/2012/CR-CSP-20121115/
內容真的是包山包海..連font-src, img-src, media-src 都可以包到CSP裡面...
如果覺得CSP是個很討厭的限制,自己或公司又沒有強烈要求,可以考慮要用或是不要用。
(待)
2016/12/25 Sunallen
